Mentors
- Dhruvil Lakhtaria
- Radhika Chhabra
- Anirudh Prabhakaran
Members
- Abhishek Talware
- Vaibhav Agrawal
- Samarth Namdeo
- Tushar Kumar
Aim
This project aims to build a web app CodeBook which lets users track their progress at various coding platforms and get all their stats in one place. It helps one compete with their friends by tracking their progress and submissions. It also updates about upcoming contests from major competitive programming platforms in one place. Keeps updated the user ,his friends activity, the latest submissions and view friends profiles to check their stats for a healthy competition.
Introduction
Competitive coding and problem-solving are increasingly becoming essential skills for students pursuing a career in computer science and related fields. Competitive coding involves solving algorithmic problems under time pressure and is an excellent way to improve problem-solving skills and learn new programming techniques. In today’s job market, companies are looking for candidates with strong problem-solving skills, and competitive coding provides an excellent opportunity to hone these skills. It also allows students to gain exposure to different programming languages and platforms, which can help them become more versatile and better equipped to tackle real-world challenges. By developing a web application like CodeBook, students can track their progress, set goals, and compete with friends, creating a sense of community around competitive coding. The social element of the application can also encourage students to practice more regularly and share their knowledge and expertise with others, which can be beneficial for everyone involved. Overall, competitive coding and problem-solving are critical skills for students interested in computer science and related fields, and CodeBook provides an excellent platform for them to develop and showcase these skills.
METHODOLOGY
Use of MERN stack in CodeBook
- MERN is an acronym for MongoDB, Express, React, and Node.js, which is a popular technology stack used for building modern web applications. The CodeBook project uses the MERN stack to build a full-stack web application that enables users to track their progress at various coding platforms, analyze their performance, and connect with other users.
- Here’s how each component of the MERN stack is used in the CodeBook project:
- MongoDB: MongoDB is a NoSQL document-based database that is used to store user data such as login information, user profiles, coding platform progress data, and other relevant information. MongoDB’s flexible schema makes it an ideal choice for storing unstructured data like user-submitted content.
- Express: Express is a popular backend framework for Node.js that is used to create the server-side of the CodeBook application. Express is used to handle HTTP requests and responses, manage middleware, and interact with the
- MongoDB database.
- React: React is a popular front-end framework used to build user interfaces in the CodeBook application. React provides an efficient way to create reusable UI components, handle state management, and efficiently update the DOM.
- Node.js: Node.js is an open-source JavaScript runtime environment used to run the server-side of the CodeBook application. Node.js provides a fast and efficient way to handle server-side requests, interact with the MongoDB database, and communicate with the React-based front-end.
- By using the MERN stack, CodeBook was able to leverage the strengths of each technology to build a fast, efficient, and scalable web application that met the needs of its users.
JWT Authentication
- The CodeBook project uses JWT (JSON Web Tokens) authentication to secure its endpoints and ensure that only authenticated users can access protected resources.
- Here’s how JWT authentication is used in the project:
- User authentication: When a user logs in to the CodeBook application, their credentials (such as email and password) are validated by the server. If the credentials are valid, a JWT is generated and returned to the client. The JWT contains information about the user’s identity and is signed with a secret key to prevent tampering.
- Token verification: Whenever a user makes a request to a protected endpoint (such as viewing their profile or accessing their coding platform progress), the client sends the JWT in the Authorization header. The server then verifies the JWT’s signature and decodes its payload to extract the user’s identity. If the JWT is valid, the server grants access to the protected resource.
- Token expiration: JWTs in the CodeBook project are set to expire after a certain period (e.g., 1 hour). This ensures that even if a JWT is stolen or compromised, it will only be valid for a limited time.
- Refresh token: In addition to JWTs, the CodeBook project also uses refresh tokens to maintain user sessions. When a JWT expires, the client can send a refresh token to the server to generate a new JWT without requiring the user to log in again. Refresh tokens are stored securely in the database and can be revoked by the user if necessary.
- By using JWT authentication, CodeBook was able to provide a secure and reliable way for users to access protected resources in the application. JWTs are a widely accepted standard for authentication and provide a scalable solution for securing modern web applications.
Backend using Express and NodeJs.
In the CodeBook project, MongoDB is used as the primary database to store user information, coding profiles, and other relevant data. To establish a connection between the MongoDB database and the backend, Express and Node.js are used. The backend is developed using Node.js, a JavaScript runtime that allows developers to build scalable network applications. Express.js is a popular framework that runs on top of Node.js, providing a set of features for building web applications and APIs. Express.js is used to handle HTTP requests, routing, middleware, and other web-related functionalities. To connect to the MongoDB database, the backend server uses the Mongoose library, which provides a simple API to interact with the database. Mongoose is an Object Data Modeling (ODM) library that provides a structured schema-based solution to interact with the MongoDB database. It allows developers to define models, create schemas, and perform CRUD operations easily.
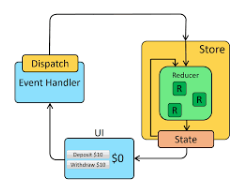
React Redux for State Management
- We used React Redux as a state management library that allowed us to manage the global state of your React application. It is a combination of two popular libraries - React and Redux.
- React is a JavaScript library that helps you to build user interfaces, while Redux is a predictable state container for JavaScript apps. Together, they provide a powerful toolset for managing your application state.
- React Redux works by providing a centralized store that holds the application state.
- This store is a plain JavaScript object that contains all the data that your application needs to function. The store is updated through actions, which are simple objects that describe what has happened in the application.
- Reducers are functions that take the current state and an action and return a new state based on the action. By using these actions and reducers, you can update the state of your application in a predictable and controlled manner.
- We have 2 main global state - Auth and Profile which stores the authentication status and user details as the global state This state is stored in a file named Store.js.
- To access it in our application we need to wrap this around the parent component that is App. We can then access all the values in any child components anytime. We have to use react hooks like useDispatch, useSelector for making API calls from the frontend and accessing the global state and its values.

Mock Interview Feature
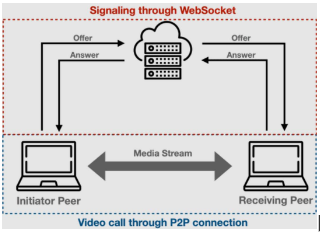
Mock Interview feature includes video call, chat and code compilation feature with different languages. It also allows you to download or update the code. A user can join an existing room or create a new room. On creating a new room, a unique id is given to each room using uuid(). The Monaco editor is a browser based code editor which powers VS code, it supports various languages like cpp, java, python, javascript etc. For video call and chat feature, Websocket is used.In Websocket ,the two peer signal each other by sending and receiving the offer and answer signals. After this signaling process, the peer-to-peer connection is established and the two peers can share the webcams media streams to video call each other.

For websocket connection socket.io is used in server side and socket.io-client is used in frontend. Socket.io is a library that enables low latency, bidirectional and event based communication between client and server. Its build on top of websocket protocol. JDoodle api is used for compiling the code. It is a REST and Websocket API service which supports more than 70 languages. It takes input and return output and status of the code.
Conclusion
Our year-long IEEE project on CodeBook has ensured that users can easily track their progress on various coding platforms and get all their stats in one place. The platform also allows users to compete with their friends by tracking their progress and submissions. Furthermore, CodeBook notifies users about upcoming contests from major competitive programming platforms in one place, making it easier for them to participate and stay updated. Our primary goal is to develop a coding culture by introducing a social element to competitive programming. We hope that CodeBook will encourage healthy competition and help users keep track of their daily progress and analyze their performance. In addition, features like a global leaderboard and a mock interview feature will further enhance the user experience. During the development of this project, we have gained knowledge about MERN stack development, API integration, authentication, and WebRTC. This project is an excellent opportunity for individuals interested in pursuing a career in full-stack web development to learn about various technologies and their integration. Overall, we believe that the CodeBook project has the potential to enhance users’ coding skills and provide a platform for healthy competition.