Let’s start by getting one thing clear.
What do you mean by “state”?
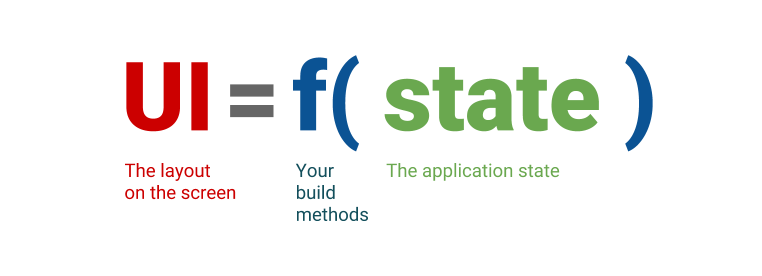
Essentially, the state of the app, or a particular widget in the app, is just information, that is used to render the UI. This means that any change in the UI was caused by a change in the state of the application.

Alright, but what is state management?
State management is nothing but a means to handle the multiple states your application can have. But to go further here, we need to understand the difference between Ephemeral State and Application State.

Ephemeral State vs Application State
You can think of the Ephemeral state as the state that is localized to a particular, very small part/widget in the application.
For example, a password text field may have two states:
- Hide Password
- Show Password
As you can probably guess, the state that may be controlling this particular widget is extremely localized and can be handled easily with a setState() method.
This is an ephemeral state.
On the flip side, if you think of another more large-scale feature, such as implementing a dark mode, the state that will be working with this, will have a large-scale impact throughout the application, and hence it cannot be handled with a vanilla setState() method.
This is an Application state, and this is where the concept of requiring a state management system comes in.
Okay, so how does state management help?
We will answer this by looking at the pros and cons of using setState() and Flutter BLoC(a popular state management plugin)
setState()
Pros of setState()
- Very easy and straightforward to understand.
- A great way to handle the Ephemeral State.
Per the docs: Ephemeral State is sometimes called UI State or local State. It’s the State you can neatly contain in a single widget.
Cons of setState()
- Not a good way to handle things involving app State (Global State and parts of the State you want to persist between sessions).
- Using setState() all over an app can become a maintenance nightmare very quickly because your State is scattered all over the place
- Usually used within the same class as the UI code, mixing UI and business logic, which breaks clean code principles. In a tiny app, this is no big deal but it becomes a concern quickly when you have more than just a couple of screens. You can separate the logic with a little effort, but there are better ways to handle State Management once an app grows beyond a few pages.
- From my personal experience, your app will quickly become laggy and slow if you use a lot of setState() method. This is because it rebuilds the entire widget tree each time it is called.
Flutter BLoC(Business Logic Component)
BLoC is an architectural state management pattern created and used by Google
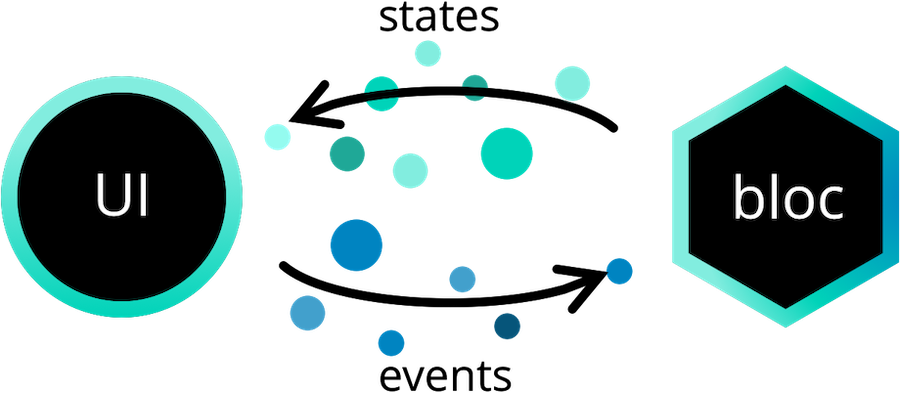
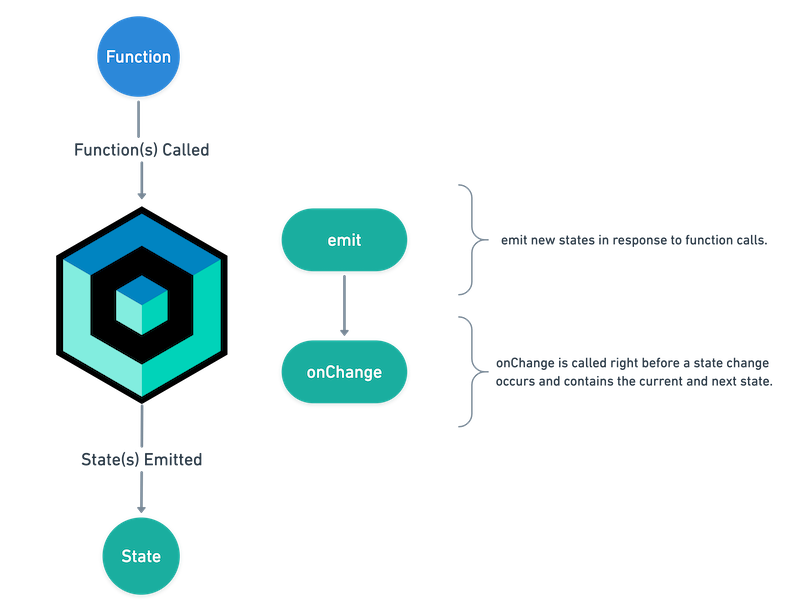
BLoC stands for Business Logic Components, and it’s much more of an architecture than setState(); it has even been compared to MVVM (Model, View, View Model). Unlike the others, BLoC makes use of Streams and it’s often used with Provider ( another state management plugin ), which is often used as a way of exposing the BLoC for the UI.
But what does it do? Anything you want. Maybe you fed it a String that said “Smith” and the logic in the BLoC was made to return a list of everyone in your contacts list with that last name. Maybe the BLoC gets fed the number of clock ticks that have passed since an animation started and the BLoC’s job is to calculate the position of your bouncing ball based on how long ago you pressed the button. You can make it do whatever you want, it’s an architecture, a method of handling State… what you do with it is entirely up to you.

Pros of BLoC
- Easy to separate UI from logic
- Easy to test code
- Easy to reuse code
- Good Performance
Cons of BLoC
- Technically, you need to use streams in both directions, creating a lot of boilerplate. However, many people cheat this by using streams only from the backend to the UI, but when events occur they’re simply calling functions directly instead of feeding those events into a sink.
- More boilerplate code, but it’s worth it due to the extensive reusability.
Conclusion
In this article we discussed
- What is state?
- What is state management?
- What are the two types of state?
- Comparison of two popular yet very different techniques to implement state management.
